Dentro de nuestro tema Divi existe la posibilidad de mostrar el teléfono y un correo de contacto como una barra en la zona Superior de nuestro tema.

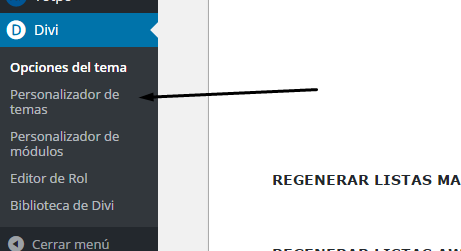
Divi ya nos permite mostrar el numero y el correo de forma sencilla, para ello desde la zona de administración de nuestro WordPress iremos a Divi -> Personalizador de Temas:

Una vez que hayamos hecho clic en el menú, se nos mostrará la parte delantera y de esta forma podremos configurar nuestro tema “en directo”.

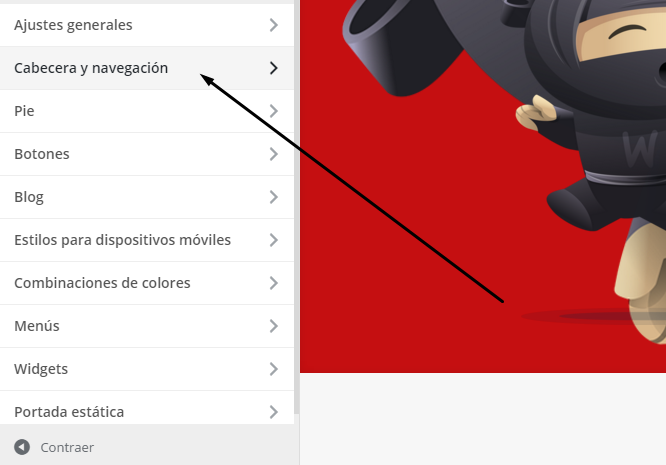
Una vez ahí, haremos clic en Cabecera y Navegación:

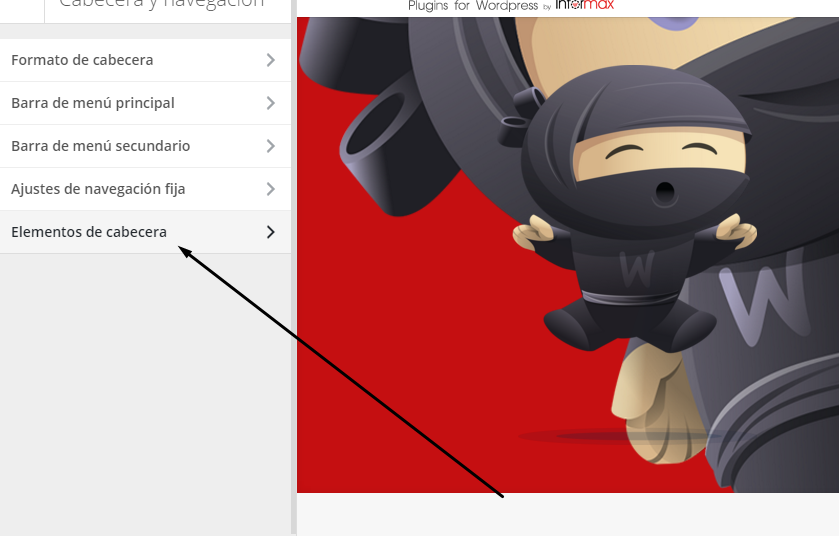
Y Elementos de Cabecera:

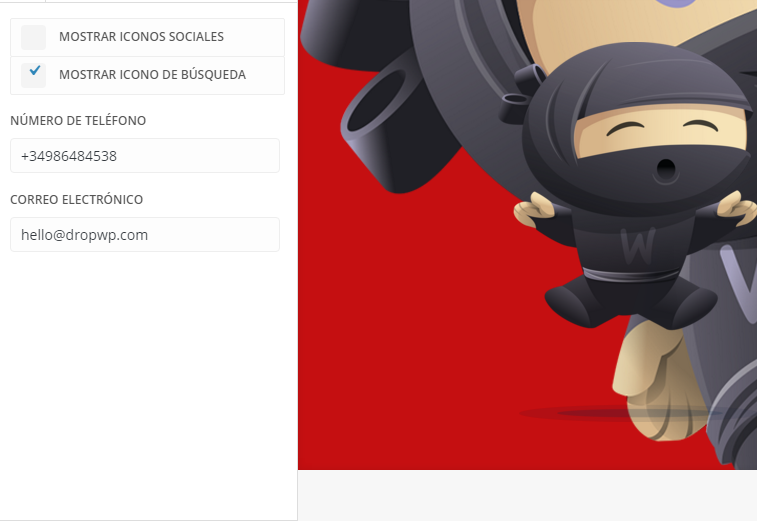
Con lo que se nos mostrará:

Hasta aquí todo correcto, ya mostramos nuestro teléfono y nuestro correo en Divi. Ahora falta un detalle: si lo ven desde algún teléfono, estaría bien que nos pudieran llamar al darle con el dedito en el número de teléfono 😉 . Pues esto es muy sencillo, necesitamos:
- Datos del Hosting
- Cliente Ftp, tipo Filezilla por ejem
- Una taza de té o café
- Paciencia
Una vez que tenemos todo lo anterior nos conectamos por ftp a nuestro servidor y nos dirigimos a la carpeta en la cual esta nuestro tema. Si es un Plesk, nos iremos a httpdocs/wp-content/themes/Divi. Una vez que lleguemos a esa carpeta buscaremos un fichero que se llama header.php (cabecera “in Spanish”). Ahora nos vamos a la linea 68 aproximadamente (depende de la versión del tema) y veremos lo siguiente:
<?php if ( '' !== ( $et_phone_number = et_get_option( 'phone_number' ) ) ) : ?> <span id="et-info-phone"><?php echo et_sanitize_html_input_text( $et_phone_number ); ?></span> <?php endif; ?>
Lo que haremos es dejar lo siguiente.
<?php if ( '' !== ( $et_phone_number = et_get_option( 'phone_number' ) ) ) : ?> <a href="tel:<?php echo esc_html( $et_phone_number ); ?>"> <span id="et-info-phone"><?php echo et_sanitize_html_input_text( $et_phone_number ); ?></span> </a> <?php endif; ?>
Si te fijas, le hemos creado un enlace de tipo “<a>”, de forma que si lo ves desde el navegador del PC, se mostrará como un enlace. Ya solo queda hacer clic desde el teléfono y veras como te llaman al número que has puesto.
Cuidado si actualizáis el tema, es más que probable que el cambio desaparezca. En el siguiente post, os mostraremos como se hace desde Javascript, con lo que ese cambio sera más duradero.

